交互元素
Galacean Effects 可以在场景中添加交互元素。
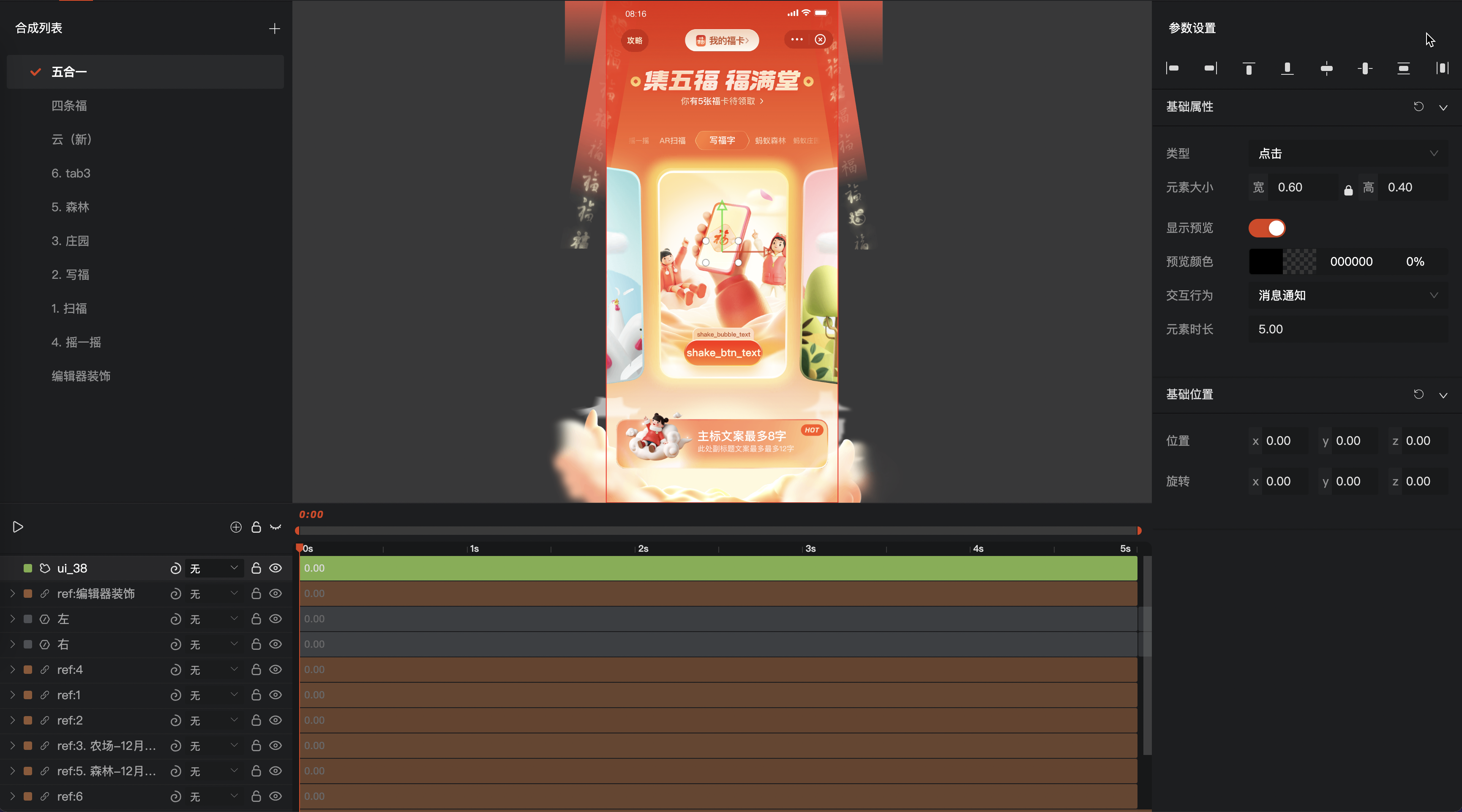
通过添加一个交互元素 + 设置它的交互类型,就可以使这个元素具备相应的交互属性。常见的比如点击按钮,跳转到对应页面,如下图活动的【卡片按钮】shake_bnt_text。

交互元素是标记是给开发使用的。若按钮无需动效,且始终固定位于最前层,则无需添加交互元素,直接由前端开发即可。
交互元素
从添加元素的下拉列表中,可以添加交互元素。
交互元素的颜色默认透明,因为一般与需要跟踪的元素,如按钮绑定父子级使用。
- 显示预览:默认开启。开启时,会显示交互元素的外边框,关闭则不显示。
- 预览颜色:设置外边框的颜色。
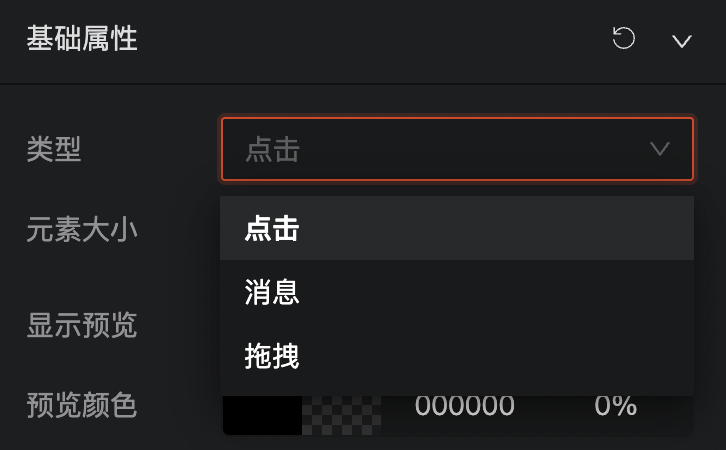
交互类型
交互类型目前共有3种,分别为:
- 点击:用户点击元素时触发事件,开发可做对应动作;
- 消息:元素出现 、消失时触发事件,开发可做对应动作,如播放音乐;
- 拖拽:元素生命周期内,用户可以在约定范围内拖拽场景相机(不常用);

Tips:
- 交互元素也有生命周期,只有在生命周期范围内,交互元素才会生效。
- 交互元素的生命周期一般需要与交互的物体的出现/消失时间保持一致。
点击
使用点击交互类型,设置一个点击区域。调整点击元素的大小,可控制点击区域的大小。当元素存在时,点击元素的区域,播放器就能触发相应的事件。

目前只支持静态区域
如果按钮常驻,一般设置 9999 超长的时间或者将元素的结束行为设置为循环
交互元素开发的使用方式可查看:交互
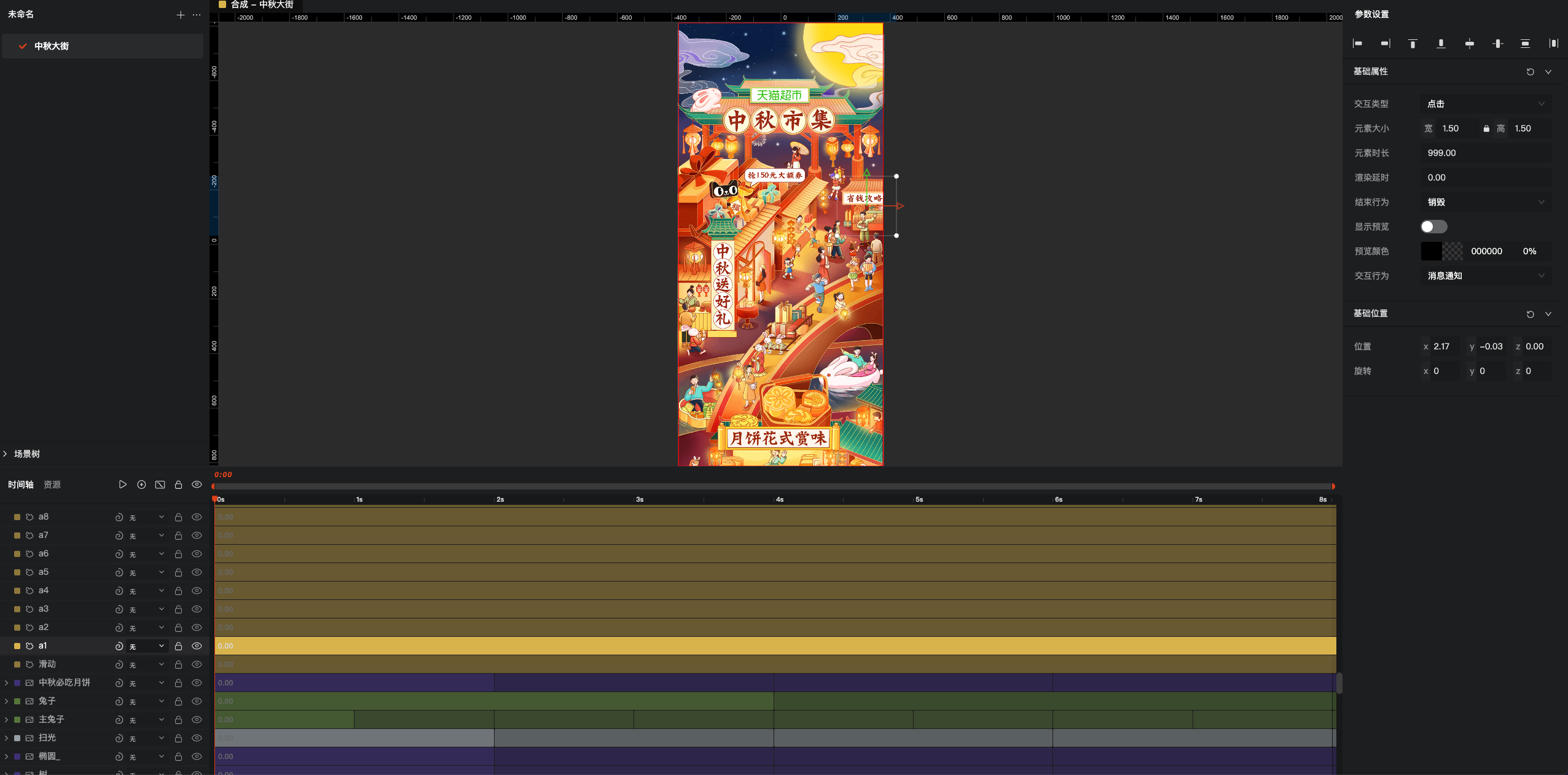
消息
消息交互共有两种触发时机:创建和销毁。一般将消息元素与需要跟踪的的元素延迟与时长设置为一样。

开发可以根据不同的行为事件,执行相应的逻辑,如元素创建时播放音乐,元素销毁时暂停播放音乐。
另外一种交互的形式是使用动态数据,包括动态文字与动态图片。
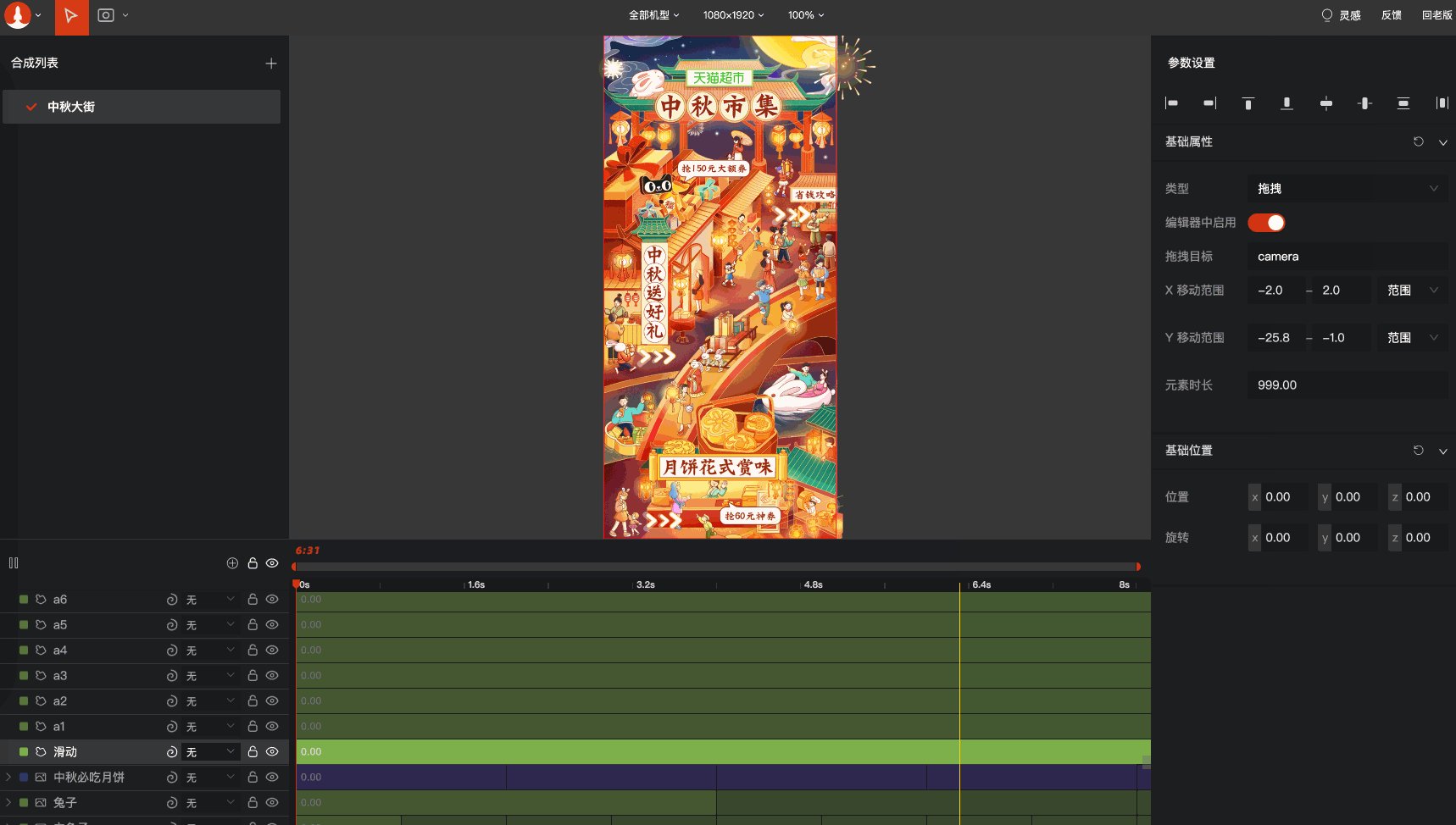
拖拽
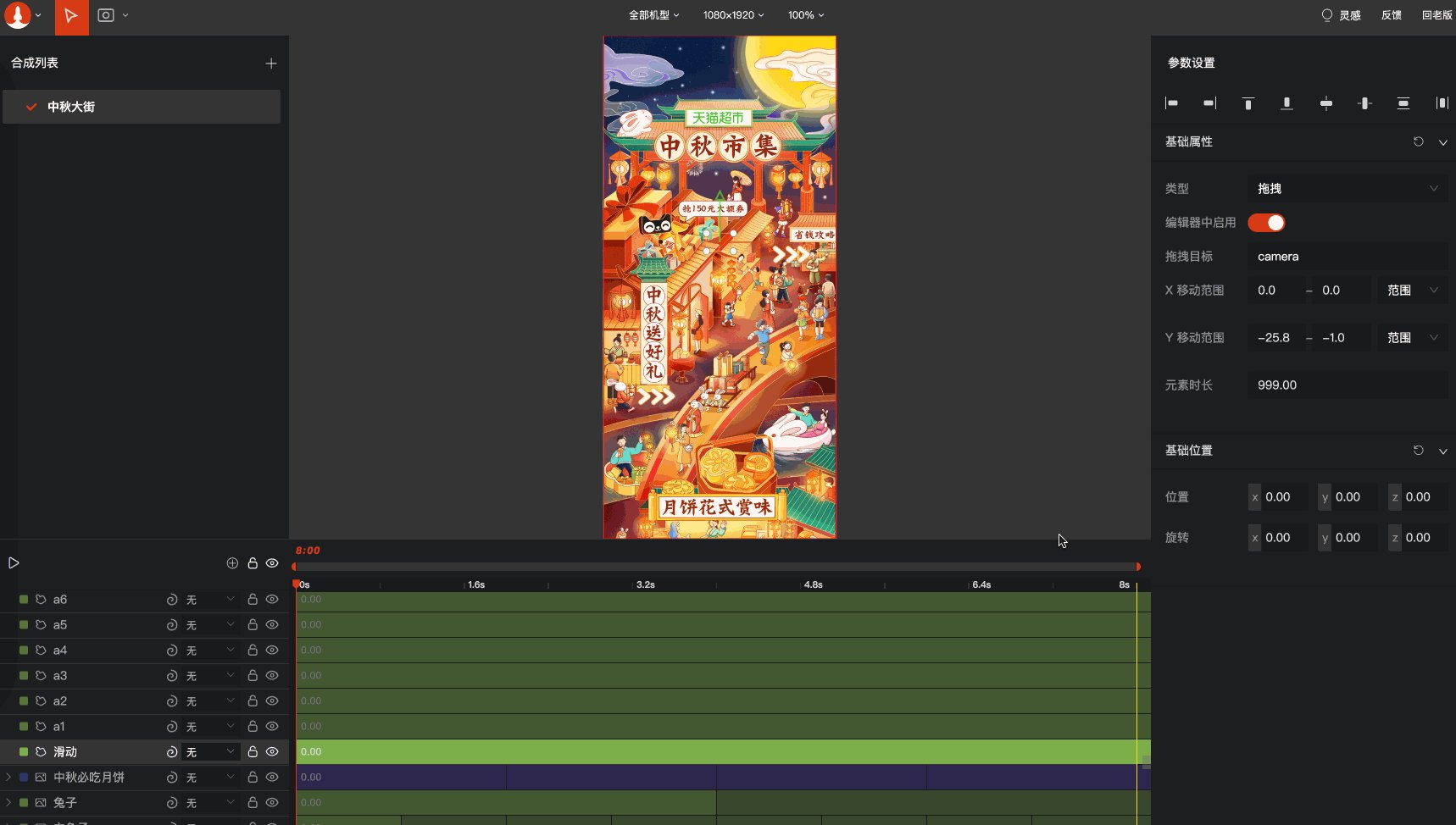
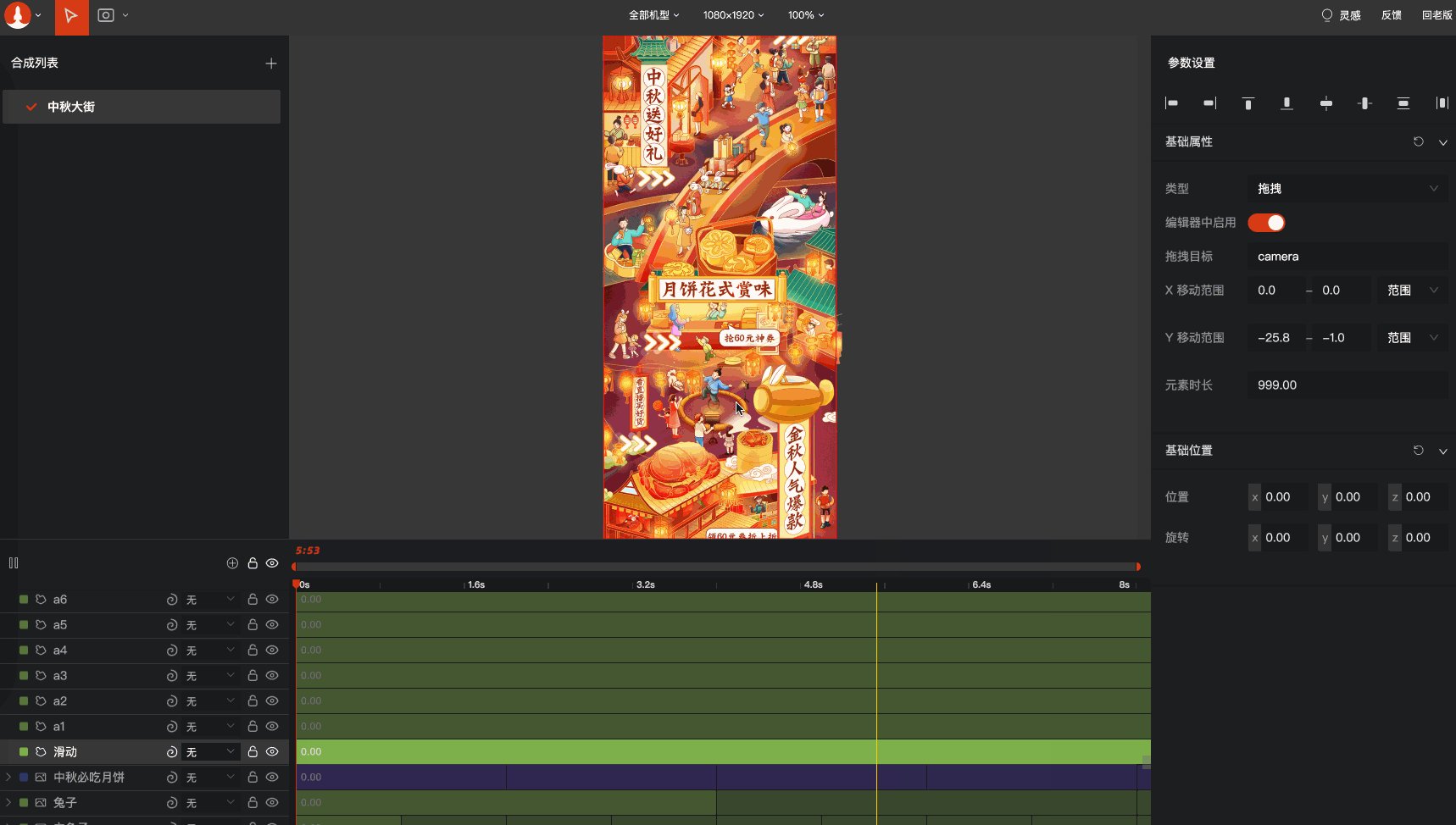
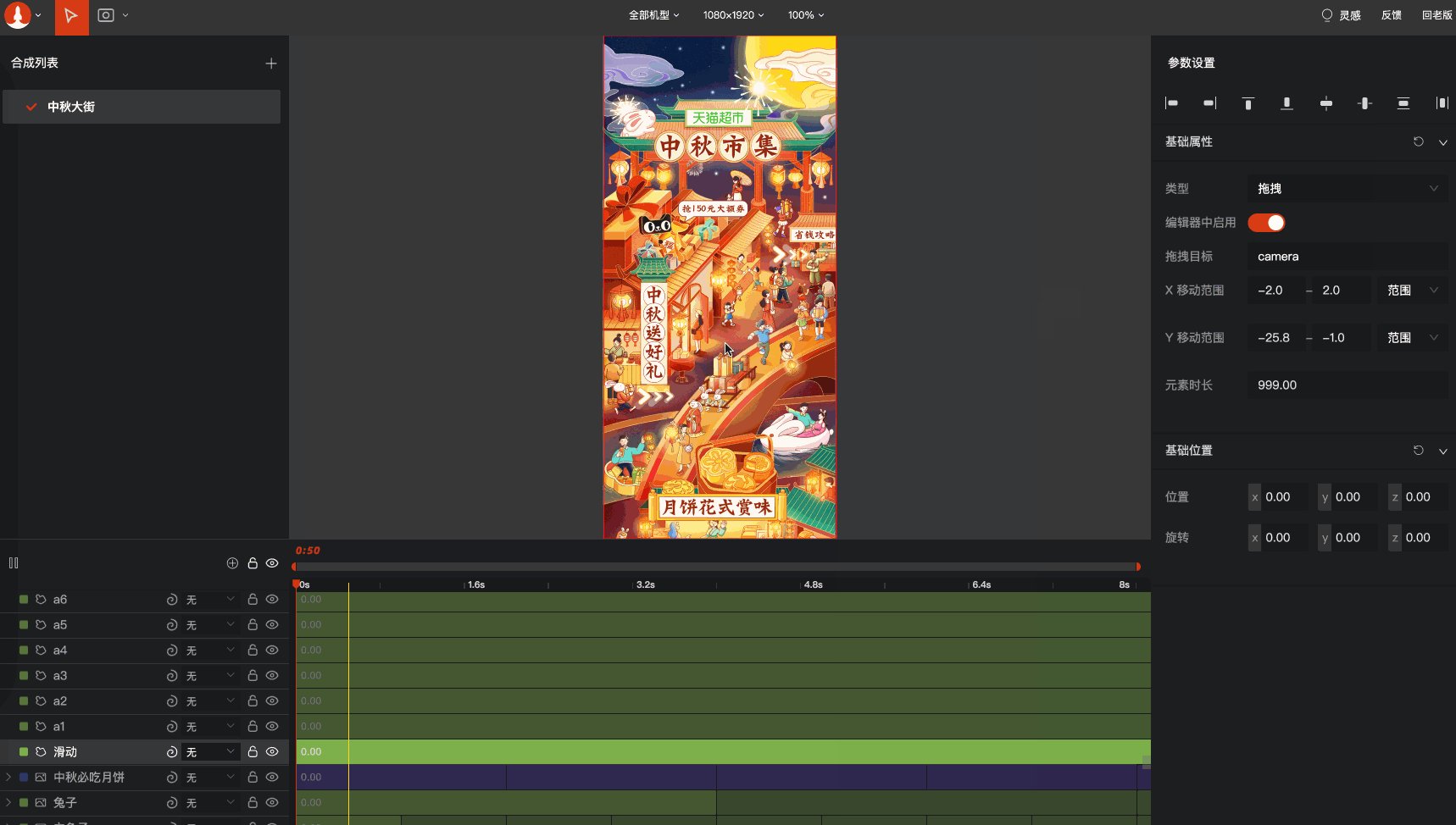
拖拽交互用于场景过大时的场景交互,通常需要将元素时长设置为满足场景时长或者开启循环。

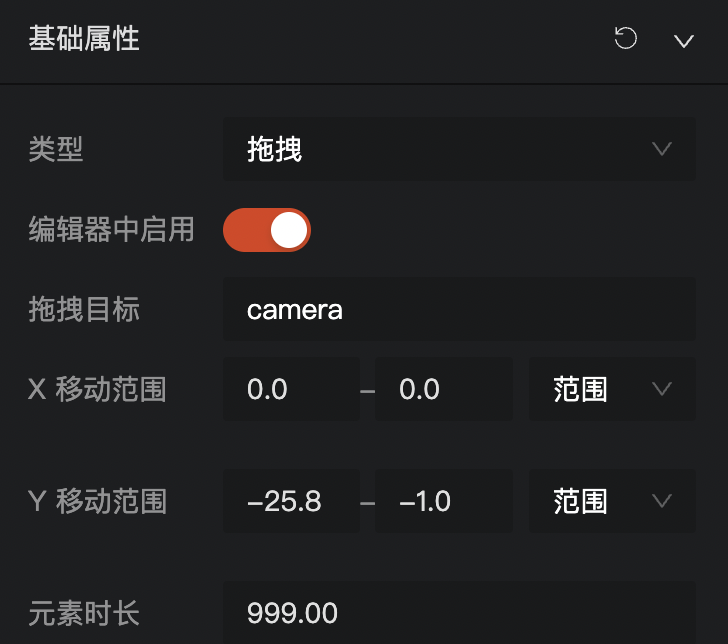
设计可以根据场景自适应配置拖拽交互的参数,其中拖拽目标固定设置为 camera,且场景中不支持相机元素(暂时不支持同时设置相机动画),X 移动范围表示用户左右拖拽时,相机位置 x 轴的变化范围,Y 移动范围表示用户上下拖拽时,相机位置 y 轴的变化范围。

Tips:
- 编辑器里只有播放过程中才可以预览拖拽效果,即:需要先播放,再进行拖动操作。
设置交互
除了交互元素,你还可以通过使用图层、粒子的交互行为来设置交互行为。
图层元素
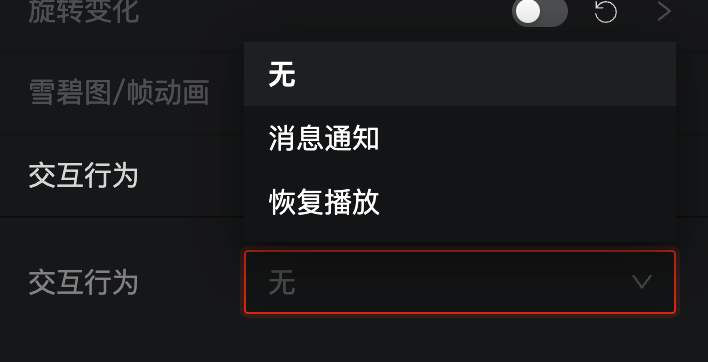
图层元素可以响应点击事件,可以直接在右侧面板开启并设置交互行为,可以选择「消息通知NOTIFY」或「恢复播放RESUME_PLAYER」,元素点击后会触发反馈或合成暂停状态下恢复播放。

如果动画太复杂,还是建议新创建一个交互元素。
粒子元素
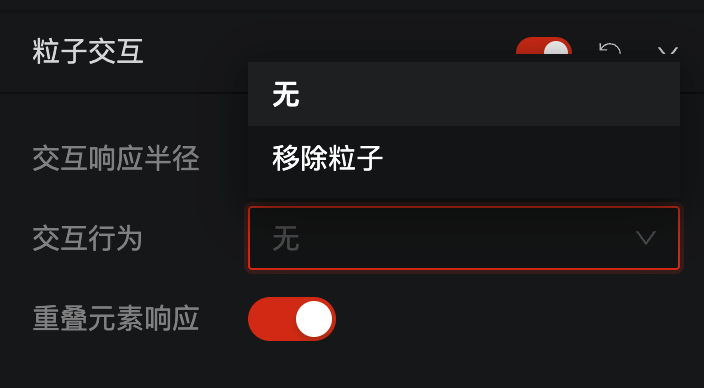
粒子元素可以响应点击事件,可以直接在右侧面板开启并设置交互行为,可以选择「无响应none」或「移除粒子removeParticle」,后者会导致粒子被点击后消失。
交互响应半径越大则越容易点中粒子,重叠元素响应关闭表示粒子重叠只有最上层粒子会触发交互行为,否则重叠粒子都触发指定的交互行为。